By the end of August this year, Google will have rolled out its latest update to its search algorithm.
Known as a core web vitals report, it forms part of Google’s page experience metrics. Simply put, this is Google’s way of sizing up your page’s overall user experience.
Core web vitals are vital to any online-based business worth its salt because these will assess the performance of your website, most notably it’s speed.
Page speed has always been an important metric. It’s widely known in the marketing world that a website needs to load within 3 seconds before you start to see users drop off.
But it’s now being baked into Google’s search algorithm.
What are Core Web Vitals?
Core web vitals are a set of specific factors that Google considers important in a webpage’s overall user experience.
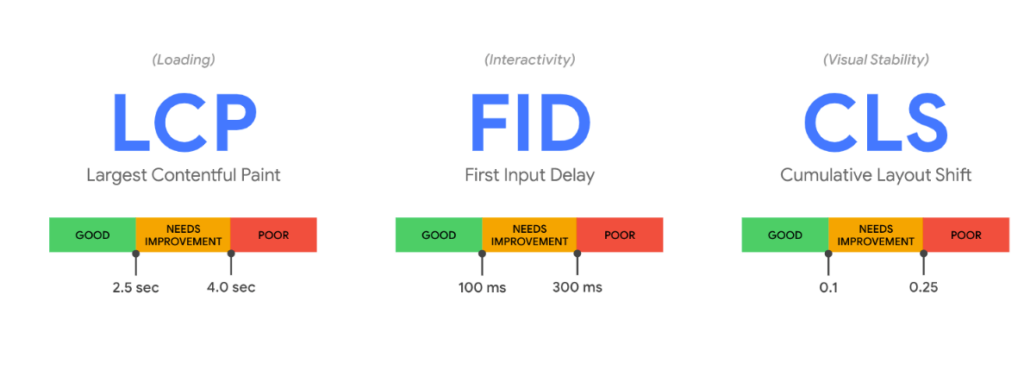
They are made up of three measurable elements:
Loading
This element measures how long it takes to load all the items on the page. Google calls this Largest Content Paint, or LCP for short.
Interactivity
The second element is called First Input Delay (FID), which measures how long it takes for auser to be able to interact with the page by clicking a link or playing a video, for instance.
Visual stability
Known as Cumulative Layout Shift (CLS), this measure is all about whether or not the page jumps about as it loads, a common issue as ads load into the page.Google calls this Cumulative Layout Shift (CLS).
Google has split these scores into mobile and desktop. So you can see whether or not you need to optimise and improve your website on mobile, desktop or both.
What does good look like?
Each metric has a sliding measure from good to poor, depending on how well optimised your website is for each of the elements. You can assess your overall site speed and find out your LCP, FID and CLS scores over on Google’s PageSpeed Insight tool.
It’s not the only ranking factor
A website isn’t just about speed. It must meet users’ needs, demonstrate your expertise and provide a steady flow of leads. That means trade offs in design and layout, interactivity and optimisation for speed, which might mean you’re more amber than green, but that’s ok.
There are over 200 different ranking factors, from your domain authority, the content you write, your backlinks, brand signals, off site measures and on site, to name a few.
Google takes all of these factors into consideration when assessing your ranking within search engines. Just because you have a lightning fast site, it won’t guarantee you position one in search engines.
Is the internet ready for the update?
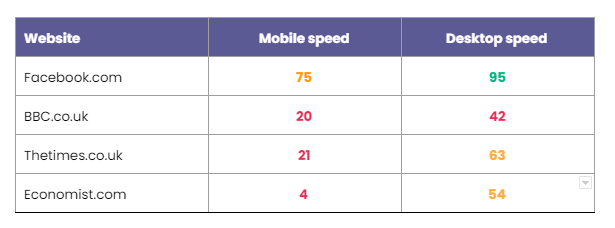
The majority of websites fall somewhere between red and amber for these new metrics. Very few are green on both mobile and desktop.
As you can see from the sample websites in the table, many of the largest media sites have work to do.
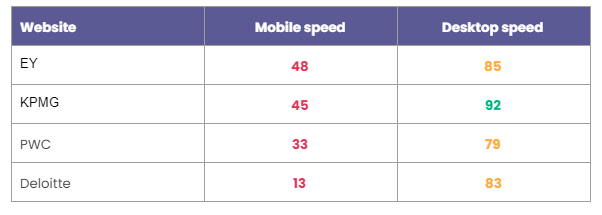
The big 4 also have some way to go to improve their scores.
Performance Key from PageSpeed Insights:
What are we doing about this update?
The good news is that we’ve been working hard in the background to ready our clients sites for the roll out of this update.
By the end of July we will have released a number of updates that improve your page speed scores. Early tests show that we have improved speed on mobile by 150%, mobile speed being an area that we needed to improve across our clients’ sites.
Here is a flavour of the things we’ll be rolling out:
Lazy loading images
This means your website will only load the images that are in sight of the user and load the others only when they scroll the image into view.
Image optimisation
Image file sizes can balloon a web page, so it’s important to optimise them to reduce their file size.
Our update will go one step further and dynamically change the size depending on screen size, loading only the smallest of images on mobile and larger images on desktop.
Cache dynamic pages
As our websites are content managed, they can be updated at any point. That means all of the pages are dynamic, which can be heavy on load times. Our update will store dynamic pages and commonly used assets as static HTML, making the page load faster due to HTML being smaller in size to dynamic pages.
The really neat thing is those pages will update only when there’s something to update, then revert back to HTML, like when you add a new employee to your team page, for example. The page will dynamically update then turn back into a static HTML page.
If you are a client of ours and want to know more about the update and your page speed scores, contact your account manager who will be able to provide you with more details.
If you have a website and think it needs optimising for this latest Google update, then get in touch by emailing hello@practiceweb.co.uk or calling us on 0117 915 0420.
Performance-driven websites
Our results-focused websites for accountants are designed to attract your ideal clients, turn visitors into leads and enable your firm to measure your return on investment.